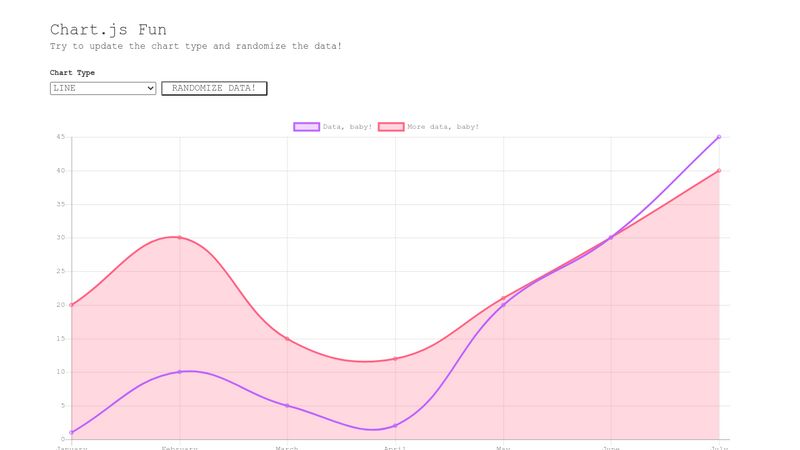
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English

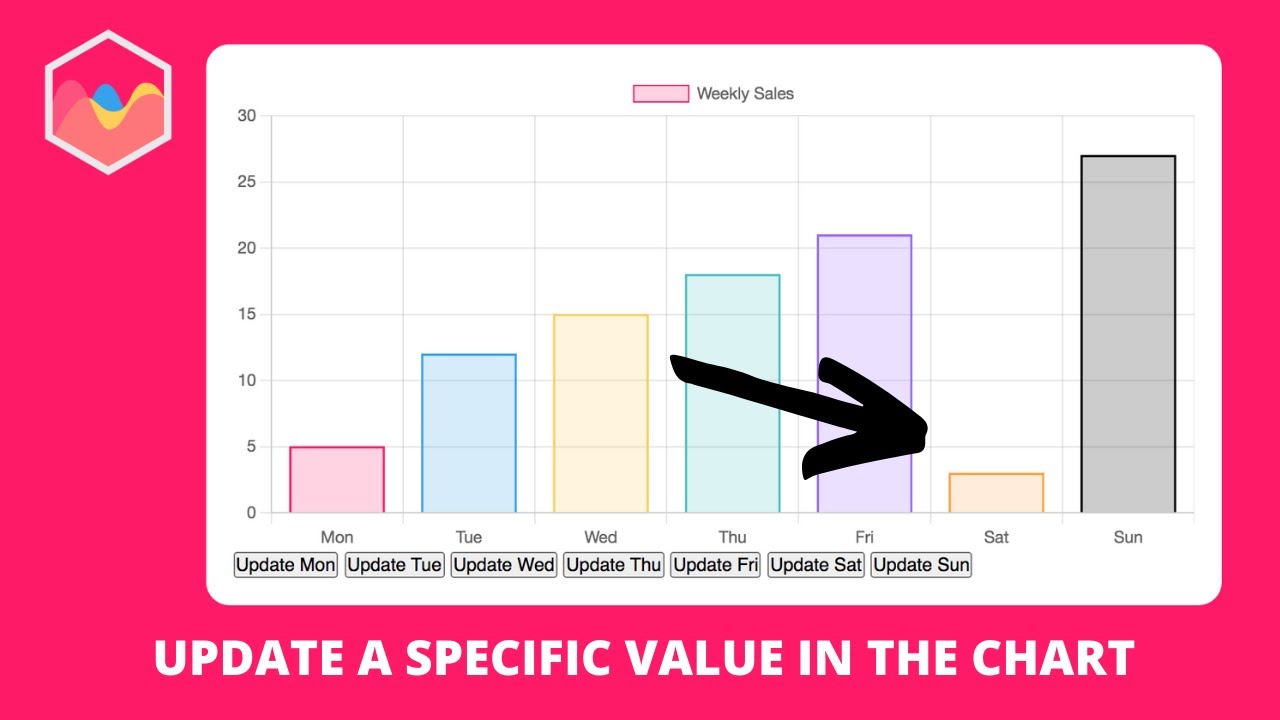
javascript - How to add new data point and remove leftmost data point dynamically in Chartjs - Stack Overflow

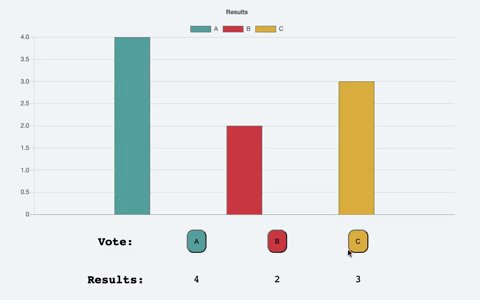
javascript - Chart.js bar chart is not rendering after updating data after ajax request - Stack Overflow

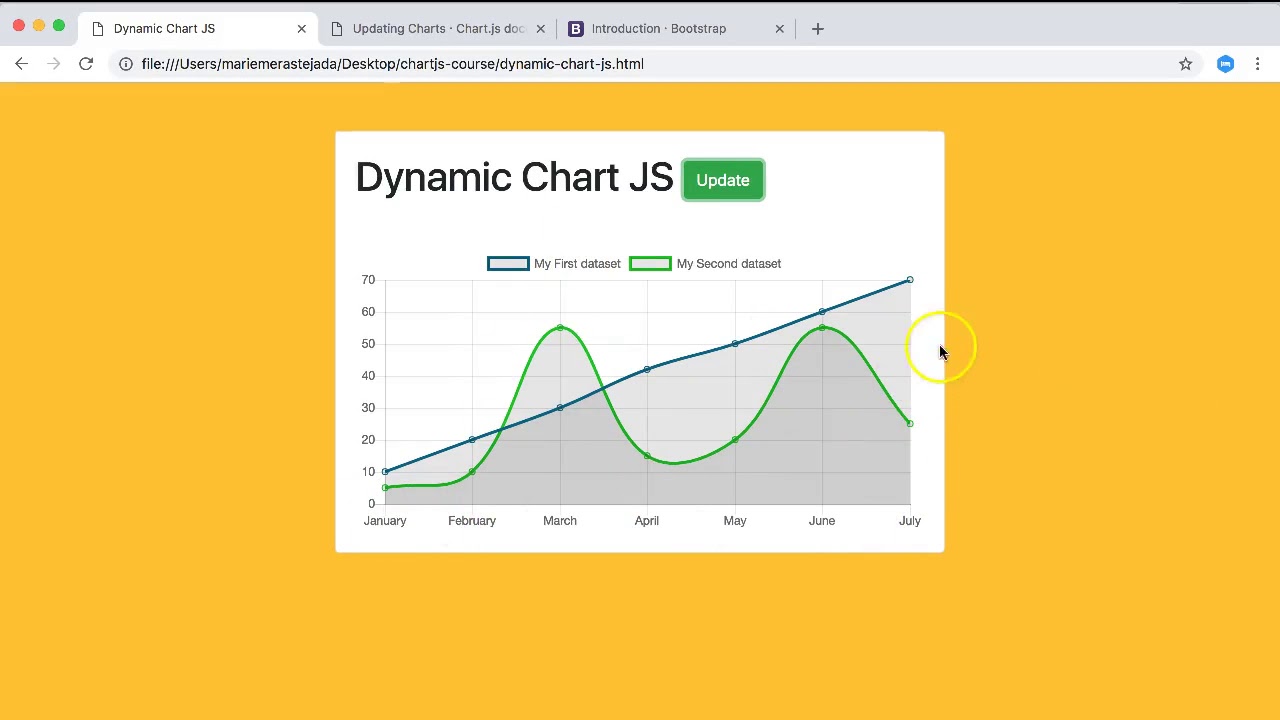
javascript - Chart.js and Angular 8 - Dynamically updating Chart.js labels and data from *ngfor - Stack Overflow

Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie, Scatter & Doughnut Examples « Freaky Jolly